Category Archives: INTERAKSI MANUSIA DAN KOMPUTER #
MENGERNAI EVALUASI
Evaluasi adalah suatu tes atas tingkat penggunaan dan fungsionalitas system yang dilakukan di
dalam laboratorium, di lapangan, atau di dalam kolaborasi dengan pengguna. Yang dievaluasi
pada interaksi manusia dan komputer adalah desain dan implementasinya. Evaluasi sebaiknya
dilakukan dengan mempertimbangkan semua tahapan siklus hidup desain.
Evaluasi memiliki tiga tujuan utama, yaitu :
1. Melihat seberapa jauh system berfungsi
Mencakup kesesuaian penggunaan system terhadap harapan user pada tugas tersebut.
Evaluasi pada tahap ini meliputi pengukuran unjuk kerja dari user pada system, untuk melihat
keefektifan system dalam mendukung tugas.
2. Melihat efek interface bagi pengguna
Mencakup aspek dari kemudahan system dipelajari, daya guna dan perilaku user.
3. Mengidentifikasi problem khusus yang terjadi pada system
Ketika penggunaan suatu konteks memberikan hasil yang tidak diinginkan, atau terjadi
kekacauan di antara user. Tujuan ini merupakan aspek negatif dari desain.
Evaluasi Heuristik
Evaluasi adalah suatu tes atas tingkat penggunaan dan fungsionalitas system yang dilakukan di
dalam laboratorium, di lapangan, atau di dalam kolaborasi dengan pengguna. Yang dievaluasi
pada interaksi manusia dan komputer adalah desain dan implementasinya. Evaluasi sebaiknya
dilakukan dengan mempertimbangkan semua tahapan siklus hidup desain.
Evaluasi memiliki tiga tujuan utama, yaitu :
1. Melihat seberapa jauh system berfungsi
Mencakup kesesuaian penggunaan system terhadap harapan user pada tugas tersebut.
Evaluasi pada tahap ini meliputi pengukuran unjuk kerja dari user pada system, untuk melihat
keefektifan system dalam mendukung tugas.
2. Melihat efek interface bagi pengguna
Mencakup aspek dari kemudahan system dipelajari, daya guna dan perilaku user.
3. Mengidentifikasi problem khusus yang terjadi pada system
Ketika penggunaan suatu konteks memberikan hasil yang tidak diinginkan, atau terjadi
kekacauan di antara user. Tujuan ini merupakan aspek negatif dari desain.
Ada dua jenis evaluasi.
1. Dalam kondisi percobaan (Laboratory) : Pengujian system ini dilakukan pada ruang
percobaan dengan beberapa kondisi diantaranya :
a. Laboratorium yang bagus biasanya memiliki fasilitas perekaman audio/visual yang baik,
cermin dua arah, komputer beserta perlengkapannya yang mungkin tidak ada pada
lokasi kerja yang sebenarnya.
b. Operator terbebas dari gangguan yang menghambat pekerjaan.
c.
Beberapa situasi hanya dapat dilakukan di laboratorium, misalnya system yang akan
digunakan ditempatkan pada lokasi yang berbahaya atau terpencil.
d. Dapat memanipulasi situasi untik memecahkan masalah dan melihat penggunaan
presedur atau membandingkan beberapa alternatif perancangan dengan situasi yang
sebenarnya.
e. Situasi pada laboratorium tidak dapat menggambarkan situasi ruang kerja yang
sebenarnya dan terdapat orang-orang yang tidak bisa bekerja pada kondisi seperti di
laboratorium.
2.Dalam kondisi lokasi kerja yang sebenarnya : Pengguna pengujian system ini pada lokasi
kerja sebenarnya mempunyai beberapa kondisi, di antaranya :
a. Tingkat gangguan yang melebihi ambang batas, tingkat pergerakan yang tinggi dan
interupsi yang tetap, seperti panggilan telepon yang menyebabkan observasi ini sulit
dilakukan.
b. Situasi yang lebih “terbuka” antar system dan pengguna.
c. Aneka gangguan yang terjadi pada lokasi ini digunakan sebagai situasi yang mewakili
situasi sebenarnya.Ada beberapa pendekatan evaluasi yang dilakukan seperti :
1. Evaluating designs
2. Evaluating implementations
3. Query techniques
4. Physiological methods
Evaluasi Usability Testing
Suatu metoda [dari;ttg] biaya rendah usabilas rancang-bangun yang diusulkan oleh Jakob Nielsen yang menyatakan usabilas itu yang dilakukan sering dengan lebih sedikit peserta, dan skenario penggunaan mendasarkan hasil pengamatan menghasilkan itu hampir [sebagai/ketika] kebaikan, dan dengan ROI lebih baik manakala bandingkan dengan costlier usabilas tradisional [yang] menguji.
Cognitive Walkh Through
Bertujuan untuk mengevaluasi perancangan dengan melihat seberapa besar dukungan yang
diberikan ke pengguna guna memelajari berbagai tugas yang diberikan. Pendekatan ini
dikemukakan oleh Polson. Dalam pendekatan ini terdapat beberapa isu yang timbul, seperti :
a. Dampak interaksi apakah yang akan terjadi pada pengguna ?
b. Proses kognitif apakah yang dibutuhkan ?
c. Masalah pembelajaran apakah yang mungkin terjadi?
Informasi yang dibutuhkan :
a. Deskripsi dari interface yang dibutuhkan itu.
b. Deskripsi tugas, termasuk usaha yang benar untuk melakukannya dan struktur tujuan
untuk mendukungnya.
Langkah walkthrough :
a. Pilih tugas,
b. Deskripsi tujuan awal dari user,
c. Lakukan kegiatan/aksi yang tepat,
d. Analisis proses keputusan untuk setiap kegiatan.
Contoh :
Memprogram video dengan remote control. Misalkan akan memprogram video ke waktu
dimulai dari jam 18.00 dan berakhir pada jam 19.15 pada saluran 4 pada tanggal 4. Maka
tugas untuk hal tersebut adalah
a. Set waktu awal
b. Set waktu akhir
c. Set channel
d. Set tanggal
Pemodelan User
Pengguna dari sebuah aplikasi tersebut .
Model Kognitif ( GOMS, CCT, Context Based )
Model Kognitif adalah sebuah model yang di rancang dari cara kerja user,untuk mengetahui bagaimana user akan berinteraksi dengan interface
Komponen:
– membentuk beberapa aspek dari pemahaman user, pengetahuan, maksud dan pemrosesan
– beragam dalam level representasi :rencana dan pemecahan masalah tingkat tinggi, sampai ke aksi motorik tingkat rendah (mis: keypress)
GOMS
(Goals, Operators, Methods, Selection) Rules (dikembangkan oleh Card,Moran dan Newell)
Goal / Tujuan : status terakhir yang ingin dicapai, kemudian uraikan dalam sub tujuan.
• Operator : aksi pada tingkat paling rendah (untuk menjalankan suatu kegiatan); misal: press key, drag mouse, memindahkan pointer
MeMethods: urutan operator (prosedur) untuk menuntaskan suatu tujuan (satu atau lebih)
contoh: Memilih kalimat gerakkan mouse ke awal kata, press mouse, tarik ke akhir kata, lepaskan mouse
• Selection Rules:
– dipakai ketika ada pilihan cara
– ujicoba GOMS untuk memperkirakan metode mana yang digunakan
Contoh: dapat menghapus sebuah kata baik dengan cara ctrl-X ataupun melalui menu tertentu.
Cognitive Complexity Theory (CCT)
Cognitive Complexity Theory (CCT) yang diperkenalkan oleh Kieras dan
Polson ini dimulai dengan premis dasar dekomposisi tujuan dari GOMS dan
disempurnakan modelnya agar lebih dapat diprediksi. CCT memiliki dua
deskripsi paralel, satu adalah tujuan user dan yang lainnya adalah sistem
komputer atau disebut device pada CCT. Deskripsi tujuan user berdasarkan hirarki tujuan yang mirip dengan GOMS, tetapi diekspresikan menggunakan production rules. Production rules merupakan sekumpulan aturan dengan bentuk :
Production rules CCT:
(SELECT-INSERT-SPACE
IF (AND (TEST-GOAL perform unit task)
( TEST-TEXT task is insert space)
(NOT (TEST-GOAL insert space))
(NOT (TEST-NOTE executing insert space)))
THEN ( (ADD-GOAL insert space)
(ADD-NOTE executing insert space)
(LOOK-TEXT task is at %LINE %COL)))
(INSERT-SPACE-DONE
IF (AND (TEST-GOAL perform unit task)
(TEST-NOTE executing insert space)
(NOT (TEST-GOAL insert space)))
THEN ( (DELETE-NOTE executing insert space)
(DELETE-GOAL perform unit task)
(UNBIND %LINE %COL))
(INSERT-SPACE-1
IF (AND (TEST-GOAL insert space)
(NOT (TEST-GOAL move cursor))
(NOT (TEST-CURSOR %LINE %COL)))
THEN ( (ADD-GOAL move cursor to %LINE %COL)))
(INSERT-SPACE-2
IF (AND (TEST-GOAL insert space)
(TEST-CURSOR %LINE %COL))
THEN ( (DO-KEYSTROKE ‘I’)
(DO-KEYSTROKE SPACE)
(DO-KEYSTROKE ESC)
(DELETE-GOAL insert space)))
Secara umum, semakin banyak production rules dalam CCT semakin
sulit suatu interface untuk dipelajari. Selain itu terdapat beberapa masalah pada
CCT, yaitu :
• Semakin detail deskripsinya, size deskripsi dari satu bagian interface dapat
menjadi sangat besar. Lebih jauh, dimungkinkan terdapat beberapa cara
untuk merepresentasikan perilakuk user dan interace yang sama sehingga
mengakibatkan perbedaan hasil pengukuran.
• Pemilihan notasi yang digunakan. Muncul pertanyaan kapan notasi tertentu
yang dipilih menjadi suatu hal yang penting / kritis. Sesorang dapat saja
memilih untuk merepresentasikan sistem dengan notasi yang berbeda.
Notasi yang berbeda dapat mengakibatkan perbedaan pengukuran.
Contoh: pada deskripsi sebelumnya (NOTE executing insert space) hanya
digunakan untuk membuat rule INSERT-SPACE-DONE dijalankan pada
waktu yang tepat. Disini tidak jelas sama sekali signifikansi kognitifnya.
• CCT adalah alat perekayasaan (engineering tool) dengan pengukuran
kemudahan dipelajari (learnability) dan tingkat kesulitan (difficulty) secara
garis besar digabung dengan dekripsi detail dari perilaku (behaviour) user.
Interpartive Evaluation ( Observasi, Ethnography)
Ethnography (studi dan sistematik tentang budaya manusia)
Penelitian kontekstual
Studi lapangan
Studi observasi
Obyektifitas:
Memahami user memahami tujuan dan nilai memahami interaksi individu dan group dalam suatu
budaya memperbaiki sistem bila ada masalah pada cara yang digunakan saat itu
Teknik : Observasi personal, Audio/video recording, Interview
Observasi : Mengamati user dan lingkungan secara teliti, coba untuk gambarkan aktifitas tsb kepada seseorang yang belum pernah melihat aktifitas sebelumnya.
Hal yang menarik untuk diuji: kegiatan individual dan group, budaya yg mempengaruhi kerja, aspek eksplisit dan implisit pada kerja; misal: lingkungan kerja kantor. Penting pada interview : buat rencana tanya jawab, tetap spesifik, buat interpretasi yang sama dengan user,
rekam interview.
PENANGANAN KESALAHAN DAN HELP DOKUMENTASI
PENANGANAN KESALAHAN DAN HELP DOKUMENTASI
Tinjauan:
• User mempunyai perbedaan kebutuhan
• User support seharusnya:
– Tersedia tetapi tidak mencolok
– Akurat dan kuat
– Konsisten dan fleksibel
• Jenis-jenis user support:
– Command Based Methods
– Context-Sensitive Help
– Tutorial Help
– On-line Documentation
– Intelligent Help
• Merancang user support harus memperhatikan:
– Presentasi
– Implementasi
Tipe-tipe Kesalahan (Errors):
• Kesalahan Persepsi
• Kesalahan Kognitif
• Kesalahan Motor (Gerak)
Tipe-tipe Slip:
• Kesalahan Capture
• Kesalahan Deskripsi
• Kesalahan Data Driven
• Pengaktifan Asosiatif
• Hilangnya Pengaktifan
• Kesalahan Mode
Panduan Pencegahan Kesalahan
– Menghapus mode-mode atau menyediakan petunjuk yang terlihat
untuk mode-mode tersebut.
– Gunakan teknik koding yang baik (warna, gaya).
– Memaksimalkan pengenalan, mengurangi hafalan.
– Merancang urutan gerak atau perintah yang tidak sama.
– Mengurangi kebutuhan untuk mengetik.
– Uji dan memantau kesalahan-kesalahan dan memperbaikinya.
– Memungkinkan pertimbangan ulang aksi-aksi yang dilakukan oleh
user, misalnya memindahkan file dari recycle bin.
Panduan Recovery Kesalahan
– Menyediakan tipe-tipe tanggapan yang sesuai.
– Query: bertanya pada user apa yang sudah dilakukan, kemudian
melegalkan tindakan yang salah.
– Menyediakan fungsi “undo” dan pembatalan dari proses yang sedang
berjalan.
– Meminta konfirmasi untuk perintah yang drastis dan bersifat merusak.
– Menyediakan pengecekan yang beralasan pada masukan data.
– Mengembalikan kursor ke area kesalahan, memungkinkan untuk
melakukan perbaikan.
– Menyediakan beberapa kecerdasan buatan.
– Menyediakan akses cepat kepada bantuan untuk konteks-sensitif.
JENIS-JENIS DARI DOKUMENTASI/HELP
– Tidak pernah suatu penggantian untuk desain tidak baik, tetapi
penting.
-Sistem sederhana, user memanggil dan menggunakannya, lalu memberikan nama.
– Hampir sebagian sistem dengan banyak fitur membutuhkan
help/bantuan.
Jenis-jenis Bantuan:
– Tutorial
– Review/Referensi yang cepat
– Manual Referensi (Penjelasan lengkap)
– Bantuan untuk context-sensitive (spesifikasi tugas)
Ada sebagian pendapat menyatakan bahwa sistem yang interaktif dijalankan tanpa membutuhkan bantuan atau training. Hal ini mungkin ideal, akan tetapi jauh dari kenyataan. Pendekatan yang lebih membantu adalah dengan mengasumsikan bahwa user akan membutuhkan bantuan pada suatu waktu dan merancang bantuan (help) ke dalam sistem.
Empat Jenis Bantuan Yang Dibutuhkan User:
• Quick Reference
• Task-Spesifik Help
• Full Explanation
• Tutorial
Kebutuhan Dari User Support:
• Availability
• Accuracy dan Compieteness
• Consistency
• Robustness
• Flexibility
• Unobtrusiveness
Knolwledge Representation: User Modelling
• Quantification
• Stereotypes
• Overlay Models
Knowledge Representation: Domain dan Task Modelling
Pendekatan yang umum dari masalah ini adalah untuk mewakili tugas user dari urutan perintah yang tersedia untuk mengeksekusinya. Sebagaimana pada tugas user, command digunakan untuk membandingkan urutan tugas yang telah disimpan dan mencocokkan dengan urutan tepat. Jika urutan command user tidak cocok, maka dibutuhkan bantuan. Pendekatan ini digunakan pada sistem PRIAM.
Knowledge Representation: Modelling Advisory Strategy
Sistem ini kadang disebut dengan intelligent help yang membuat modelling advisory atau strategi tutorial. Pada sistem ini tidak hanya membolehkan memilih nasehat yang cocok untuk user, tetapi juga menggunakan metode yang cocok.
Teknik Untuk Knowledge Representation
Terdapat empat grup utama dari teknik yang digunakan dalam knowledge representation untuk intelligent help system:
1. Rule Based Techniques
2. Frame Based Techniques
3. Network Based Techniques
4. Examples Based Techniques
Masalah dengan Knowledge Representation dan Modelling
Pengetahuan mewakili suatu issue pusat dalam intelligent help system, tetapi tidak tanpa masalah itu sendiri, pengetahuan kadang sulit didapatkan, terutama jika ada domain expert tidak tersedia. Masalah lain adalah menginterpretasikan informasi yang cocok.
Masalah lain:
– Inisiatif
– Effect
– Scope
Merancang User Support System
Terdapat banyak cara untuk merancangnya dan semua itu diserahkan pada perancang untuk memilih cara yang terbaik akan tetapi hal yang perlu diperhatikan adalah:
– Perancangan seharusnya tidak seperti “add-on” pada sistem. Secara ideal seharusnya merupakan bagian integral dalam sistem.
– Perancangan harus memperhatikan isi dari bantuan dan konteks sebelum teknologi tersedia.
Masalah Presentasi
– How is help request?
– How is help displayed?
– Effective presentation of help
Masalah Implementasi
– Para perancang harus membuat keputusan untuk implementasi berupa secara fisik maupun pilihan yang tersedia untuk user. Keputusan ini sudah termasuk dalam pernyataan command operating system, apakah berbentuk meta-command atau aplikasi. Hambatan fisik berupa screen space, kapasitas memori dan kecepatan.
– Masalah lain adalah bagaimana struktur data bantuan: apakah berbentuk single file, hierarchy file atau database.
Sumber : http://rizkyherjulian.blogspot.com/2010/09/penanganan-kesalahan-dan-help.html
DIALOG
PENGERTIAN DIALOG
Pengertian Dialog Manusia – Komputer:
•Pengertian Umum, dialog adalah proses komunikasi antara 2 atau lebih agen, dalam dialog makna harus dipertimbangkan agar memenuhi kaidah semantis dan pragmatis.
•IMK, dialog adalah pertukaran instruksi dan informasi yang mengambil tempat antara user dan sistem komputer.
ATURAN DALAM PERANCANGAN DIALOG
•Pegang teguh konsistensi
•Sediakan shortcut bagi pengguna aktif
•Sediakan feedback yang informatif
•Sediakan error handling yang mudah
•Ijinkan pembatalan aksi
•Sediakan fasilitas bantuan (help)
•Kurangi beban ingatan jangka pendek
Pegang Teguh Konsistensi
Informasi disusun dalam formulir-formulir, nama-nama dan susunan menu, ukuran dan bentuk dari ikon, dll, semuanya harus konsisten diseluruh sistem.
•Konsisten mengijinkan banyak aksi menjadi otomatis
•Jika ada aplikasi baru hadir dengan fungsi yang berbeda akan menyebabkan user harus mempelajari kembali operasi-operasi yang dilakukan
•Misal: konsistensi di dalam menu bar untuk File, Edit dan Format
Sediakan Short Cut Bagi Pengguna Aktif
•User yang bekerja dengan satu aplikasi dalam seluruh waktunya akan menginginkan penghematan waktu dengan memanfaatkan short cut
•User mulai hilang kesabaran dengan urutan menu panjang ketika mereka sudah tahu pasti apa yang mereka kerjakan
•Short cut keys dapat mereduksi jumlah interaksi untuk tugas yang diberikan
•Designer dapat menyediakan fasilitas makro bagi user untuk membuat short cuts bagi dirinya sendiri
•Dengan short cut membuat user lebih produktif
Sediakan Feedback yang Informatif
Setiap aksi dari user harus ada feedback dari komputer untuk menunjukkan hasil dari aksi tersebut.
•Misal: jika user meng-”click” sebuah button harus secara visual ada perubahan bentuk atau bisa berupa bunyi yang mengindikasikan komputer telah meresponnya
•Informasi feedback sangat penting bagi user, misal: Jika komputer sedang melakukan proses tertentu, maka perlu ada informasi
Sediakan Error Handling yang Mudah
•Error dapat menjadi masalah yang serius, sehingga designer harus mencoba mencegah user membuat error
•Ketika errors terjadi perlu cara mengatasinya:
•Pesan error harus dinyatakan secara jelas apa kesalahannya dan menerangkan bagaimana kesalahan tersebut terjadi
•Hindari pesan yang menakutkan atau menyalahkan user seperti: “FATAL ERROR 2005”
•Juga sediakan informasi yang memudahkan untuk mengoreksi error tersebut, mis: “the date of birth entered is not valid. Check to be sure only numeric characters in appropriate ranges are entered in the date of birth fields….”
Ijinkan Pembatalan Aksi
•User memerlukan bahwa ketika mereka sudah memilih opsi dan membuat aksi, aktivitas itu dapat dibatalkan atau kembali ke kondisi sebelumnya dengan mudah
•Mengijinkan user untuk belajar tentang sistem dengan melakukan eksplorasi
•Jika mereka melakukan kesalahan, mereka dapat membatalkan aksinya
•Jika user akan menghapus sesuatu yang substansial (mis: sebuah file), sistem harus meminta konformasi terhadap aksi tersebut
Sediakan Fasilitas Bantuan (Help)
User yang berpengalaman menginginkan bahwa mereka yang mengendalikan sistem dan sistem merespon mereka. Segala sesuatu yang mereka tidak tahu rasanya ingin segera mendapat jawabannya, oleh sebab itu fasilitas “help” penting untuk menolongnya agar segera mendapatkan solusi
Kurangi Muatan Short-Term Memory
•Orang mempunyai keterbatasan pada short-term memory-nya
•Orang hanya mengingat sekitar 7 chunk informasi pada satu saat
•User yang tidak berpengalaman ketika mengalami kesulitan dalam mengeksplorasi sistem juga perlu mendapat pertolongan yang mudah dan sederhana, fasilitas “help” yang lengkap, mudah dioperasikan akan menolong mereka mengatasi kesulitannya
KARAKTERISTIK UMUM RAGAM DIALOG
•Inisiatif
•Inisiatif oleh komputer; user memberikan tanggapan atas prompt yang diberikan oleh komputer
•Inisiatif oleh user; user mempunyai sifat keterbukaan yang luas dalam artian user diharapkan agar dapat memahami sekumpulan perintah yang harus ditulis menurut aturan (sintaks) tertentu
•Keluwesan
Tidak hanya dilihat dari kemampuan sistem menyediakan sejumlah perintah-perintah yang memberikan hasil sama, tetapi bagaimana sistem dapat menyesuaikan diri dengan keinginan pengguna dan bukan sebaliknya
•Kompleksitas
Keluwesan harus dibayar dengan kompleksitas implementasi yang tinggi, oleh sebab itu perlu pembatasan kompleksitas dengan cara TIDAK membuat antarmuka lebih dari yang diperlukan karena tidak ada keuntungan darinya
•Kekuatan
Didefinisikan sebagai jumlah kerja yang dapat dilakukan oleh sistem untuk setiap perintah yang diberikan oleh user. Aspek ini dapat berbenturan dengan aspek keluwesan dan kompleksitas
•Beban informasi
Penyampaian informasi dalam dialog yang sesuai dengan kebutuhan pengguna
•Konsistensi
Suatu atribut yang dapat mendorong user mengembangkan mentalitas dengan cara memberikan semacam petunjuk untuk mengeksplorasi pengetahuan tentang pemahaman perintah-perintah baru dengan opsion yang sudah ada
•Umpan balik
Kemampuan untuk memberikan informasi kepada user tentang proses yang sedang berjalan akibat adanya masukan yang dilakukan oleh user
•Observabilitas
Sistem dapat berfungsi secara benar namun nampak sederhana bagi user
•Kontrolabilitas
Sistem yang selalu dalam kontrol user. Dialog yang memiliki sifat ini harus memungkinkan user agar dapat menentukan:
1.Dimana sebelumnya ia berada
2.Dimana sekarang ia berada
3.Kemana ia dapat pergi
4.Apakah pekerjaan yang sudah dilakukan dapat dibatalkan
Notasi dialog pada IMK terdiri dari :
1.Diagramatik
Dengan menggunakan teknik State Transtition Network (jaringan transisi kondisi dan status), flowchart (diagram alir) dan diagram JSD (Jackson Structured Design)
2.Tekstual
Dengan menggunakan teknik Formal Grammar (tata bahasa formal), Production Rules (aturan produksi) dan CSP
Pada dasarnya gaya interaksi dan dialog menggunakan menggunakan sistem tanya jawab. Sistem memerlukan input dari user dan sistem akan menjawabapa kebutuhan dari user. Agar user mengerti cara berkomunikasi maka user perlu memahami bahasa komputer.
Bahasa komputer mempunyai tingkatan sebagai berikut :
1.Leksikal
Merupakan tingkat yang paling rendah, misalnya bentuk ikon pada layar atau tombol ditekan. Pada bahasa manusia ekuivalen dengan bunyi atau ejaan suatu kata
2.Sintaktik
Urutan dan struktur input output. Pada bahasa manusia ekuivalen dengan tatabahasa dari suatu kalimat
3.Semantik
Makna dari percakapan yang berhubungan dengan pengaruhnya pada struktur data internal komputer. Kondisi internal berasal dari dialog user dan sistem.
STRUKTUR DIALOG MANUSIA
Dialog antara manusia dan komputer bersifat terstruktur sedangkan dialog manusia dengan manusia tidak terstruktur tetapi formal, misal :
Dosen : Apakah matakuliah kalkulus itu sulit ?
Mahasiswa : Ya, pak !
Dosen : Apakah matakuliah Interaksi Manusia dan Komputer itu sulit ?
Mahasiswa : Ya, pak !
Dosen : Apa pelajaran yang tidak sulit bagi kalian ? (mulai kesal)
Mahasiswa : Semuanya sulit, pak !
Dosen : Semuanya keluarkan kertas, kita ulangan… (dengan nada kesal)
Pelajaran dari dialog di atas :
1.Kuliah adalah suatu pelayanan
2.Skrip dibagi menjadi tiga bagian
3.Pembahasan tentang kesulitan
4.Beberapa kontribusi tetap – Ya, pak !
5.Variabel lain – siapa yang selalu mengatakan Iya
6.Instruksi – Keluarkan kertas
Jika ada yang mengatakan Tidak, pak maka akan timbul dialog alternatif seperti :
Dosen : Apakah matakuliah kalkulus itu sulit ?
Mahasiswa : Ya, pak !
Dosen : Apakah matakuliah Interaksi Manusia dan Komputer itu sulit ?
Mahasiswa : Tidak, pak !
Dosen : Apakah cuma kalkulus yang sulit ?
Mahasiswa : Ya, pak !
Dosen : Baik. Sekarang kita lanjutkan pelajaran
Struktur dialog manusia kadang dipengaruhi oleh emosi, situasi serta berbagai faktor lain. Oleh karena itu struktur dialog manusia mengandung ketidak konsistenan. Dialog dengan komputer biasanya terstruktur dan terbatas.
Beberapa karakteristik yang ditemukan pada sebuah dialog manusia dengan komputer diantaranya adalah :
1.Partisipan harus menyebutkan dialognya dalam urutan tertentu
2.Beberapa dialog diantaranya telah ditetapkan sebelumnya
3.Beberapa bagian tertentu dari dialog dilakukan secara bersamaan (concurrently)
4.Dialog berikutnya pada umumnya tergantung tergantung pada respon dari partisipan
5.Dialog dengan komputer mungkin saja tidak mengakomodasi semua kejadian yang mungkin
6.Deskripsi dialog biasanya tidak langsung menuju pada arti kata-katanya (semantik) tetapi pada level sintaksis
Ada beberapa hal yang perlu diperhatikan dalam perancangan dialog, yaitu :
1.Rangkaian dialog menggambarkan struktur tugas
2.Beberapa rangkaian dialog tambahan digunakan untuk user support misal help system atau tutorial sub-system
3.Rangkaian dialog diurutkan sesuai struktur tugas
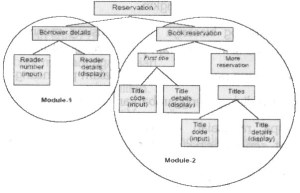
Prinsip yang digunakan dalam desain dialog adalah membagi sistem menjadi beberapa bagian yang disebut dengan modul, misalnya pembagian modul dalam sebuah sistem pemesanan buku di perpustakaan seperti gambar berikut :
Ada empat alasan utama penggunaan deskripsi pemisahan dialog, yaitu :
1.Mudah dianalisis
2.Pemisahan elemen interface dari semantik
3.Dapat dilakukan sebelum program ditulis dan memberi dampak pada desain program
4.Kadang menggunakan prototipe tool
Kondisi merupakan sesuatu pada saat sekarang yang berhubungan dengan masa lalu dan mempengaruhi masa yang akan datang.
Ada dua masalah pada kondisi, yaitu :
1.Terlalu sedikit kondisi
Ada beberapa elemen yang hilang dari spesifikasi sehingga perlu diwaspadai, misal dialog pada tingkat spekulasi
2.Terlalu banyak state (keadaan)
Bila state terlalu kompleks mungkin akan terjadi redudansi dan ekstensibilitas
NOTASI DIAGRAMATIK
Merupakan bentuk yang sering digunakan dalam notasi dialog. Kelebihannya adalah memungkinkan desainer untuk melihat secara sekilas struktur dialog. Kelemahannya adalah sulit untuk menjelaskan struktur dialog yang lebih luas dan kompleks.
Metode yang digunakan dalam notasi ini adalah :
1.State Transition Network (STN)
2.Petri Net
3.Heral’s State Chart
4.Flowchart
5.Jackson Structured Design (JSD) Diagram
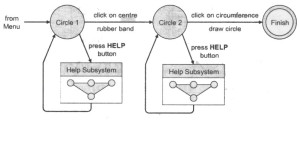
STATE TRANSITION NETWORK (STN)
STN atau kondisi transisi jaringan digunakan sejak tahun 1940-an. Metode ini menggunakan circle atau state yang dihubungkan satu dengan yang lain dengan anak panah yang menandakan suatu aksi atau kejadian.
Aturan dalan STN adalah :
1.Dimulai dari START state
2.State tengan berhubungan dengan arah panah
3.State kadang berputar (iterasi)
4.State mungkin meliputi pilihan user
5.Diakhiri dengan FINISH state
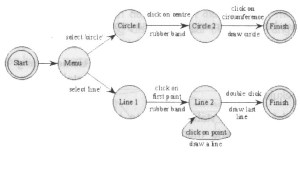
contoh :
Dari gambar di atas dapat disimpulkan bahwa STN dapat merepresentasikan beberapa hal yang terkait dengan dialog, yaitu :
1.Urutan (sequence) dari aksi yang dilakukan user dan respon yang diberikan oleh sistem
2.Pilihan bagi user (choice)
Dari kondisi menu, user dapat memilih circle sehingga sistem berpindah ke circle-1 dan pilihan circle pada menu di-highlight. Alternatif lain, user dapat memilih line sehingga sistem berpindah ke kondisi line-1
3.Iterasi (iteration)
Pada kondisi line-2, transisi dapat kembali ke line-2 jika user menambahkan titik baru pada polyline dan akan berpindah ke kondisi finish hingga user melakukan double-click
Setiap lingkaran menandakan kondisi dari sistem, misalnya menu adalah kondisi sistem yang menunggu user untuk memilih circle atau line. Circle-2 adalah kondisi setelah user memilih sebuah titik sebagai pusat lingkaran dan menunggu user menentukan titik akhir lingkaran. Diantara kondisi tersebut terdapat tanda panah yang disebut transisi. Tanda panah diberi label yang menjelaskan tentang tindakan user yag menyebabkan transisi perpindahan kondisi dan respon dari sistem.
Kondisi circle-1 adalah kondisi sistem menunggu user untuk memilih pusat lingkaran. Jika user telah meng-klik pusat lingkaran maka kondisi sistem akan berpindah ke circle-2 dan direspon oleh sistem dengan menggambar rubber band.
Pada hirarki STN, pengaturan dialog yang lebih kompleks dan penamaan sub dialog adalah seperti contoh berikut :
Struktur hirarki STN dapat digunakan untuk sistem yang besar dan memiliki tambahan berupa gabungan kondisi (composite state) yang digambarkan persegi panjang dengan gambar struktur STN berukuran kecil didalamnya. Masing-masing persegi panjang ini menggambarkan submenu yang berkaitan.
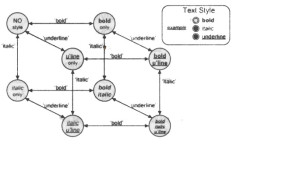
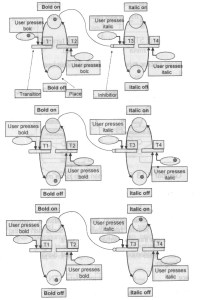
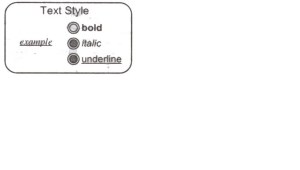
STN sangat baik untuk merepresentasikan percontohan, pilihan dan bagian alternatif dari suatu desain namun sangat buruk dalam menangani dialog yang terdiri dari bagian yang sama, misalnya bentuk teks bold, underline, italic dan kombinasi lainnya.
Masalah yang timbul terjadi pada interface manipulasi langsung (direct manipulation interface) misalnya :
Dialog berbarengan 1 : Dialog sederhana dengan tiga penukar kondisi (toggle)

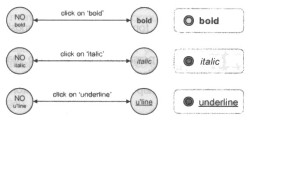
Dialog berbarengan 2 : STN individual untuk bold, italic dan underline

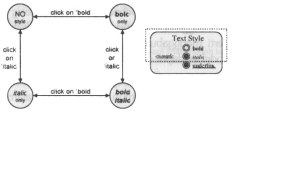
Dialog berbarengan 3 : STN kombinasi untuk bold dan italic

Dialog berbarengan 4 : STN kombinasi untuk bold, italic dan underline. Disebut juga dengan ledakan kombinatorial yang terdiri dari N toggle dan 2n state.
Tombol ESC pada keyboard berfungsi sebagai tombol pembatalan (cancelling key) atau dalam lingkungan web sering menggunakan back. Usahakan menghindari pemisahan panah ESC di setiap submenu.

Tombol ESC mempunyai persamaan dengan menu HELP yang merupakan suatu subdialog ekstra pada STN.
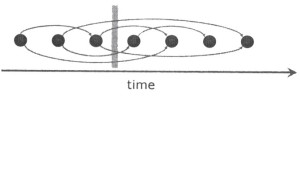
PETRI NET
Merupakan salah satu formulasi lama pada ilmu komputer yang menggambarkan suatu penalaran tentang kesamaan aktivitas. Sistem dapat mempunyai lebih dari satu kondisi pada waktu yang sama dan sering digunakan untuk menggambarkan interaksi berbasis web client.
Petri Net menggambarkan suatu interaksi dengan diagram alir yang berhubungan dengan :
1Place : suatu bit seperti state STN
2.Transition : suatu bit seperti panah STN
3.Counter : berada pada place dan dapat berbarengan pada state dialog
HERAL’S STATE CHART
Diagram dibangun untuk menspesifikasikan secara visual, sistem reaktif yang komplek dan mampu mengakomodasi masalah seperti concurrency dan escape. Diagram ini memiliki struktur hirarki dengan karakter diagram tunggal dan membagi elemen yang merepresentasikan kondisi alternatif serta aktivitas konkuren.
Gambar di atas merupakan diagram kondisi dari panel kendali televisi yang terdiri dari lima tombol ON, OFF, MUTE, SEL dan RESET. Televisi tersebut hanya berada pada kondisi ON atau standby. Misal kita mulai dengan posisi standby, menekan tombol ON atau RESET akan menyebabkan TV menyala dan tombol OFF akan menyebabkan TV kembali ke posisi standby.
Pada saat TV menyala, user dapat mengendalikan suara dengan tombol MUTE yang mengatur suara menjadi ON atau OFF dan saluran TV (channel) dengan tombol SEL untuk memilih salah satu dari empat saluran yang ada.
Garis putus-putus dan AND menyatakan bahwa kedua subdialog dapat dijalankan bersama-sama dalam urutan bebas. Subdialog SOUND mempunyai lingkaran kecil hitam dengan garis lengkung yang menunjukkan kondisi awal dan nilai default yaitu ON.
Subdialog CHANNEL mempunyai tanda H (history) yang mengindikasikan akan mengingat posisi channel terakhir yang diaktifkan user dan pada saat TV dihidupkan akan dimulai pada channel 1. RESET akan mengembalikan kondisi ke default awal dan tombol OFF berfungsi sebagai escape.
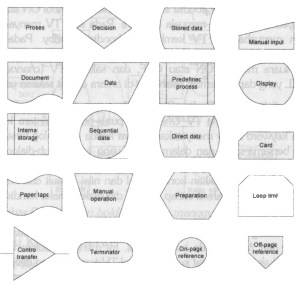
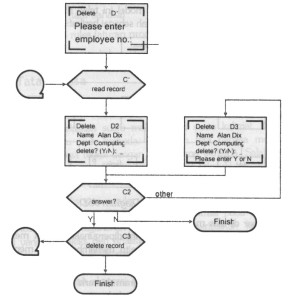
FLOWCHART
Diagram alir sangat baik untuk menjelaskan dialog yang sederhana dan menggunakan berbagai jenis kotak untuk merepresentasikan berbagai jenis aktivitas yang berbeda, namun lebih merefleksikan sudut pandang pemrogram dibanding user.
Pada umumnya flowchart sangat akrab dengan pemrograman dan digunakan untuk dialog tetapi tidak untuk algoritma internal, misalnya untuk suatu proses penghapusan entitas dalam database dapat dibuat flowchart sebagai berikut :
Perbedaan utama antara menggunakan flowchart untuk perancangan dialog dengan pemrograman adalah tingkat detail pada sisi program.
JACKSON STRUCTURED DESIGN (JSD)
Digunakan untuk berbagai aspek dari analisis tugas dan notasi dialog, misal :
Diagram JSD di atas terbagi menjadi tiga bagian yaitu LOGIN, TRANSACTION dan LOGOUT. Urutan pengoperasiannya berjalan dari kiri ke kanan. Tanda asterik (*) merepresentasikan iterasi atau pengulangan. Tanda (o) merepresentasikan pilihan atau opsional.
NOTASI TEKSTUAL
Pada notasi tekstual terdapat tiga metode yang menjelaskan suatu dialog, yaitu :
1.Grammars (tata bahasa)
2.Production Rules (aturan produksi)
3.CSP (Communicating Sequential Processes) dan proses aljabar
TATA BAHASA (GRAMMAR)
Mempunyai arti sebagai aturan dalam menggunakan suatu bahasa. Pada IMK, tata bahasa merupakan suatu ekspresi reguler yang menjelaskan suatu maksud dari suatu kalimat. Salah satu bentuk formal yang sering digunakan untuk notasi dialog tekstual adalah BNF (Backus Naur Form) dan ekspresi reguler.
BNF dan ekspresi reguler berfokus pada aksi yang dilakukan user dimana ekspresi reguler lebih sering digunakan untuk mendeskripsikan kriteria pencarian tekstual yang lebih komplek dan analisis leksikal bahasa pemrograman.
BNF diperluas untuk dialog desain yang meliputi urutan seperti pembuatan polyline pada STN yang direpresentasikan dengan SELECT-LINE CLICK CLICK* DOUBLE-CLICK. BNF tidak baik untuk menangani interface berbasis grafik dan tidak bisa menangani dialog berbarengan atau escape
ATURAN PRODUKSI
Aturan ini menggunakan kondisi IF kondisi THEN aksi. Bila semua aturan aktif dan sistem cocok dengan bagian dari kondisi maka kondisi selanjutnya tidak akan diperiksa. Atruran produksi sangat baik digunakan untuk tugas yang berbarengan tetapi tidak baik digunakan untuk tugas berurutan.
Atruran produksi memiliki dua tipe, yaitu :
1.Event-oriented Rule
Pada event ini terdapat tiga tipe yaitu USER EVENT (begin in upper case), INTERNAL EVENT (begin in lower case) dan system response event (shown in angle brackets),
2.State-oriented Rule
Merupakan aturan yang hanya berorientasi pada setiap kondisi.
DESAIN DAN ANALISIS DIALOG
Terdapat tiga isu yang berkaitan dengan analisis properti dialog, yaitu :
1.Berfokus pada aksi yang dilakukan oleh user, apakah dispesifikasikan dengan cukup konsisten
2.Memperhatikan kondisi dialog, menyangkut kondisi yang diinginkan dan yag ingin dihilangkan
3.Isu presentasi dan leksikal, bagaimana tampilan dan fungsi sebuah tombol
PROPERTI AKSI
Ada tiga aksi dasar yaitu :
1.Select from menu
2.Click on a point
3.Double-click on a point
Ada tiga karakteristik dialog yang berhubungan dengan properti aksi yaitu :
1.Kelengkapan
Berupa antisipasi bagaimana perilaku sistem pada kondisi yang tidak diperkirakan atau pada setiap kondisi khusus, misal dengan peringatan atau pembatalan proses yang sedang dilakukan
2.Determinasi
Aturan dasar untuk mengatasi dua aturan yang diaktifkan oleh sebuah kejadian.
3.Konsistensi
Aksi yang sama pada situasi yang berbeda akan melakukan hal yang sama pula.
PRESENTASI DAN PROPERTI LEKSIKAL
Perancangan dialog harus terpisah (independent) dari perancangan detail dari presentasi dan interface leksikal. Seorang desainer harus menentukan fungsi sistem terlebih dulu baru kemudian menggunakan model kognitif. Desain dialog harus tidak terikat pada detail presentasi dialog, oleh karena itu perlu dihindari :
1.”Tekanan” (suara atau pesan) keran menyalahkan user
2.Pesan terlalu generik, misalnya WHAT? Atau SYNTAX ERROR
3.Pesan yang sulit dimengerti, misal FAC RJCT 004004400400
Kesalahan diklasifikasikan sebagai berikut :
1.Mistakes
Merupakan suatu aksi yang diambil berdasarkan keputusan yang salah, misal menggeser icon harddisk ke recycle bin yang berarti menghapus semua file dari harddisk
2.Slips
Suatu kesalahan yangtidak disengaja
3.Capture error
Kesalahan karena terlalu sering atau kebiasaan, misal pada editor vi, perintah save menjadi save&quit (wq)
4.Description error
Kesalahan dalam melakukan aksi pada objek yang salah, misal klik tanda x untuk menutup editor tetapi yang di-klik adalah jendela aplikasi
5.Data-driven error
Kesalahan karena pengaruh data dari area edit, misal menyimpan file dengan sesuatu yang terbaca di sekitar window bukan yang diinginkan
6.Assosiative-activation error
Kesalahan karena pengaruh data yang ada di dalam pikiran user saat itu, misal misal menyimpan file dengan sesuatu yang ada di pikiran kita saat itu
7.Loss-of-activation error
Kesalahan karena lupa apa yang harus dilakukan, misal lupa apa yang ingin di-search
8.Mode error
Kesalahan akibat lupa ada di ‘dunia’ mana, misal mengetik perintah padahal sedang berada di dalam ruang pengeditan teks
9.Keliru
Aksi salah diambil berdasarkan keputusan yang salah
DESAIN NON ANTROPOMORFIK
Merupakan suatu dialog singkat dan praktis yang digunakan pada interface untuk mempertimbangkan hal-hal sebagai berikut :
1.Atribut ‘bebas’ dapat membingungkan atau ‘menyesatkan’ user
2.Pentingnya perbedaan yang jelas antara orang dan komputer
3.Walaupun menarik bagi beberapa orang, suatu interface antropomorfik dapat menimbulkan keragu-raguan
Antropomorfik artinya memanusiakan mesin, misalnya pesan “Saya akan menunggu Anda memasukkan input” berubah menjadi “Masukkan input!”
Sumber : http://www.scribd.com/doc/21632554/Rag-Am-Dialog
http://aqwamrosadi.staff.gunadarma.ac.id/Downloads/files/12721/pertemuan+9.doc
Rapid Prototyping
– Apa itu Rapid Prototyping ? Rapid Prototyping (RP) dapat didefinisikan sebagai metode-metode yang digunakan untuk membuat model berskala (prototipe) dari mulai bagian suatu produk (part) ataupun rakitan produk (assembly) secara cepat dengan menggunakan data Computer Aided Design (CAD) tiga dimensi. Rapid Prototyping memungkinkan visualisasi suatu gambar tiga dimensi menjadi benda tiga dimensi asli yang mempunyai volume. Selain itu produk-produk rapid prototyping juga dapat digunakan untuk menguji suatu part tertentu. Metode RP pertama ditemukan pada tahun 1986 di California, USA yaitu dengan metode Stereolithography. Setelah penemuan metode tersebut berkembanglah berbagai metode lainnya yang memungkinkan pembuatan prototipe dapat dilakukan secara cepat.
Saat ini, pembuatan prototipe menjadi syarat tersendiri pada beberapa perusahaan dalam upaya penyempurnaan produknya. Beberapa alasan mengapa rapid prototyping sangat berguna dan diperlukan dalam dunia industri adalah:
Meningkatkan efektifitas komunikasi di lingkungan industri atau dengan konsumen.
Mengurangi kesalahan-kesalahan produksi yang mengakibatkan membengkaknya biaya produksi.
Mengurangi waktu pengembangan produk.
Meminimalisasi perubahan-perubahan mendasar.
Memperpanjang jangka pakai produk misalnya dengan menambahkan beberapa komponen fitur atau mengurangi fitur-fitur yang tidak diperlukan dalam desain.
Rapid Prototyping mengurangi waktu pengembangan produk dengan memberikan kesempatan-kesempatan untuk koreksi terlebih dahulu terhadap produk yang dibuat (prototipe). Dengan menganalisa prototipe, insinyur dapat mengkoreksi beberapa kesalahan atau ketidaksesuaian dalam desain ataupun memberikan sentuhan-sentuhan engineering dalam penyempurnaan produknya. Saat ini tren yang sedang berkembang dalam dunia industri adalah pengembangan variasi dari produk, peningkatan kompleksitas produk, produk umur pakai pendek, dan usaha penurunan biaya produksi dan waktu pengiriman. Rapid prototyping meningkatkan pengembangan produk dengan memungkinkannya komunikasi yang lebih efektif dalam lingkungan industri.

Sumber : http://archer.web.id/rekayasa-interface/rapid-prototyping/
a) DIMENSI PROTOTYPING
Dimensi Prototype
Dalam hal ini terdapat beberapa dimensi Prototype yaitu :
penyajian, lingkup, executability dan maturation.
Metode Pembuatan Prototyping Dengan Cepat

Langkah menggunakan Metode Komputer, yaitu :
Menirukan lebih banyak kemampuan sistem.
– Pada umumnya hanya baru beberapa aspek atau fitur
– Dapat berpusat pada lebih banyak detail
– Bahaya: Para pemakai jadi lebih segan untuk menyarankan perubahan sekali ketika mereka melihat prototype yang lebih realistis.
Sumber : http://azdythahawi.blogspot.com/2011/05/prototyping.html
b) TERMINOLOGI
Terminologi (bahasa Latin: terminus) atau peristilahan adalah ilmu tentang istilah dan penggunaannya. Istilah ) adalah kata dan gabungan kata yang digunakan dalam konteks tertentu. Kajian terminologi antara lain mencakup pembentukannya serta kaitan istilah dengan suatu budaya. Ahli dalam terminologi disebut dengan juru istilah (terminologist) dan kadang merupakan bagian dari bidang penerjemahan.
Sumber :http://id.wikipedia.org/wiki/Terminologi
c) METODE RAPID PROTOTYPING
DIMENSI PROTOTYPING
Dimensi sebuah prototyping adalah Sebagai berikut :
1. Representasi
Dari sebuah prototyping dapat dipertanyakan apakah hasilnya nanti akan dipresentasikan dalam sebuah konteks tekstual (kata-kata berbentuk narasi) atau dilengkapi dengan tampilan visual setra diagram yang mendukung alur proses dari sebuah aplikasi.
2. Jangkauan
Prototyping dapat berupa tampilan antar muka secara umum dan juga bisa dilengkapi dengan tampilan yang telah dilengkapi dengan contoh perhitungan ataupun tampilan data.
3. Eksekutabilitas
Dalam dimensi ini, prototyping dengan kategori kompleks dapat berupa sebuah contoh program “setengah jadi” yang benar-benar dapat dieksekusi atau dijalankan, sehingga terbentuk sebuah simulasi yang seakan-akan nyata bagi para pengguna.
4. Pematangan
Prototyping dapat melalui tahap-tahap tertentu hingga mencapai sebuah tahap yang dianggap “matang” sebelum memulai sebuah proses pembuatan.
– Revolusioner: mengganti yang lama.
– Evolusioner : terus melakukan perubahan pada perancangan yang sebelumnya.
6. e. Desain Grafik
Desain grafis adalah suatu bentuk komunikasi visual yang menggunakan gambar untuk menyampaikan informasi atau pesan seefektif mungkin. Dalam disain grafis, teks juga dianggap gambar karena merupakan hasil abstraksi simbol-simbol yang bisa dibunyikan. disain grafis diterapkan dalam disain komunikasi dan fine art. Seperti jenis disain lainnya, disain grafis dapat merujuk kepada proses pembuatan, metoda merancang, produk yang dihasilkan (rancangan), atau pun disiplin ilmu yang digunakan (disain).
Seni disain grafis mencakup kemampuan kognitif dan keterampilan visual, termasuk di dalamnya tipografi, ilustrasi, fotografi, pengolahan gambar, dan tata letak….
Sejarah
Ilmu desain grafis belum begitu lama ada, Istilah graphic design yang berarti Desain Grafis pertama kali dikemukakan oleh William Addison Dwiggins pada tahun 1922, sebenarnya sejak zaman prasejarah sudah ada aktivitas manusia untuk membuat seni yang seperti desain grafis, beberapa diantaranya adalah di Gua Lascaux, Kolom Trajan Roma, Manuskrip abad pertengahan, dan Neon Ginza. Dalam sejarah yang panjang dan seiring perkembangan komunikasi visual di abad 20 dan 21, Banyak terjadi kesaaman pada seni periklanan, desain grafis, dan seni rupa.
Selama Dinasti Tang (618-907) antara abad ke-7 dan 9, kayu dipotong sebagai cetakan untuk mencetak pola pada tekstil dan kemudian untuk mencetak teks agama Budha. Sebuah kitab agama Buddha yang dicetak pada tahun 868 adalah buku hasil cetakan pertama di dunia. Sejak abad ke-11, buku yang lebih tebal diproduksi menggunakan pencetakan mekanik, hal ini membuat buku banyak tersedia selama dinasti Song (960-1279). Pada tahun 1450, mesin cetak Johann Gutenberg menjadikan buku tersedia di Eropa. Desain buku Aldus Manutius menjadi dasar desain buku di percetakan Negara-negara barat. Masa ini disebut sebagai Era Humanis atau Era Lama.
Pada akhir abad ke 19, di Inggris, muncul pergerakan yang memisahkan desain grafis dari seni rupa.
Pada tahun , Henry Cole menjadi salah seorang yang paling berpengaruh dalam pendidikan desain di Inggris, ia meyakinkan pemerintah tentang pentingnya desain dalam sebuah jurnal yang berjudul Journal of Design and Manufactures. Dia menyelenggarakan The Great Exhibition sebagai perayaan atas munculnya teknologi industri modern dan desain bergaya Victoria.
Dari tahun 1891 sampai 1896, Percetakan William Morris Kelmscott mempublikasikan buku karya desain grafis yang dibuat oleh gerakan Arts and Crafts , dan membuat buku dengan desain yang lebih bagus dan elegan untuk dijual kepada orang-orang kaya. Morris membuktikan adanya potensi pasar untuk produk-produk desain grafis. Morris juga mempelopori pemisahan desain grafis dari seni rupa. Karya –karya Morris dan karya dari pergerakan Private Press secara langsung mempengaruhi Art Nouveau, dan secara tidak langsung mempengaruhi perkembangan desain grafis pada awal abad ke 20.
Kata Desain Grafis pertama kali digunakan pada tahun 1922 di sebuah esai berjudul New Kind of Printing Calls for New Design yang ditulis oleh William Addison Dwiggins, seorang desainer buku Amerika.
Raffe’s Graphic Design, yang diterbitkan pada tahun 1927, dianggap sebagai buku pertama yang menggunakan istilah Desain Grafis pada judulnya
The signage in the London Underground adalah contoh desain klasik pada abad modern yang menggunakan jenis huruf yang dirancang oleh Edward Johnston pada tahun 1916.
Pada tahun 1920, Aliran konstuktivisme di Uni Soviet melihat seni yang berorientasi individu tidak ada gunanya bagi Rusia dan membuat sesuatu yang dapat diterapkan di dunia nyata. Mereka mendesain bangunan, perangkat teater, poster, kain, pakaian, perabot, logo, menu, dll.
Jan Tschichold merumuskan prinsip-prinsip dasar tipografi modern pada tahun 1928 dalam bukunya yang berjudul New Typography. Tschichold, Bauhaus,Herbert Bayer and Laszlo Moholy-Nagy, and El Lissitzky adalah tipografer yang berpengaruh besar dalam ilmu desain grafis yang kita kenal sekarang ini. Mereka mempelopori teknik produksi yang digunakan sepanjang abad ke 20. Pada tahun-tahun berikutnya desain grafis mendapat banyak pengakuan dan mulai banyak diterapkan. Pasca Perang Dunia II, kebutuhan akan desain grafis meningkat pesat, terutama untuk periklanan dan kemasan produk. Perpindahan Sekolah Bauhaus dari Jerman ke Chicago pada tahun 1937 membawa pengaruh besar pada desain di Amerika. Nama- nama yang terkenal diantaranya Adrian Frutiger(desainer jenis huruf Univers dan Frutiger), Paul Rand(yang dari akhir 1930-an sampai kematiannya pada tahun 1996 menggunakan prinsip Bauhaus dan menerapkannya padaiklan dan desain logo.
Perkembangan industi desain grafis tumbuh seiring dengan perkembangan konsumerisme. Hal ini menimbulkan kritik dari berbagai komunitas desain yang tertuang dalam First Things First manifesto yang pertama kali diterbitkan pada tahun 1964 dan diterbitkan kembali pada tahun 1999 di majalah Émigré. Konsumerisme terus tumbuh, sehingga terus memacu pertumbuhan ilmu desain grafis. Hal ini menarik para praktisi desain grafis, beberapa diantaranya adalah : Rudy VanderLans, Erik Spiekermann, Ellen Lupton and Rick Poynor.
Batasan Media
Desain grafis pada awalnya diterapkan untuk media-media statis, seperti buku, majalah, dan brosur. Sebagai tambahan, sejalan dengan perkembangan zaman, desain grafis juga diterapkan dalam media elektronik, yang sering kali disebut sebagai desain interaktif atau desain multimedia.
Batas dimensi pun telah berubah seiring perkembangan pemikiran tentang desain. Desain grafis bisa diterapkan menjadi sebuah desain lingkungan yang mencakup pengolahan ruang.
Prinsip dan unsur desain
Unsur dalam desain grafis sama seperti unsur dasar dalam disiplin desain lainnya. Unsur-unsur tersebut (termasuk shape, bentuk (form), tekstur, garis, ruang, dan warna) membentuk prinsip-prinsip dasar desain visual. Prinsip-prinsip tersebut, seperti keseimbangan (balance), ritme (rhythm), tekanan (emphasis), proporsi (“proportion”) dan kesatuan (unity), kemudian membentuk aspek struktural komposisi yang lebih luas.
Peralatan desain grafis
Peralatan yang digunakan oleh desainer grafis adalah ide, akal, mata, tangan, alat gambar tangan, dan komputer. Sebuah konsep atau ide biasanya tidak dianggap sebagai sebuah desain sebelum direalisasikan atau dinyatakan dalam bentuk visual.
Pada pertengahan 1980, kedatangan desktop publishing serta pengenalan sejumlah aplikasi perangkat lunak grafis memperkenalkan satu generasi desainer pada manipulasi image dengan komputer dan penciptaan image 3D yang sebelumnya adalah merupakan kerja yang susah payah. Desain grafis dengan komputer memungkinkan perancang untuk melihat hasil dari tata letak atau perubahan tipografi dengan seketika tanpa menggunakan tinta atau pena, atau untuk mensimulasikan efek dari media tradisional tanpa perlu menuntut banyak ruang.
Seorang perancang grafis menggunakan sketsa untuk mengeksplorasi ide-ide yang kompleks secara cepat, dan selanjutnya ia memiliki kebebasan untuk memilih alat untuk menyelesaikannya, dengan tangan atau komputer.
Daftar Software Desain Grafis
Ada beberapa software yang digunakan dalam desain grafis:
– Desktop publishing
Adobe Photoshop
Adobe Illustrator
Adobe Indesign
Coreldraw
GIMP
Inkscape
Adobe Freehand
Adobe image ready
CorelDraw
Adobe Page Maker
Paint Tool SAI
– Webdesign
Adobe Dreamweaver
Microsoft Frontpage
Notepad
Adobe Photoshop
– Audiovisual
Adobe After Effect
Adobe Premier
Final Cut
Adobe Flash, atau sebelumnya Macromedia Flash
Ulead Video Studio
Magic Movie Edit Pro
Power Director
– Rendering 3 Dimensi
3D StudioMax
Maya
AutoCad
Google SketchUp
Light Wave
Blender
Softimage
6. d. Contoh Desain Dalam Kehidupan Sehari-Hari
4.Contoh design dalam kehidupan sehari-hari
Gambar, Animasi, Kartun, Lucu
– Dengan melakukan beberapa gambar melalui komputer contohnya untuk kalangan anak muda masa kini banyak yang membuat desainer / desainer muda yang mempunyai segudang bakat.. saya ambil satu contoh yaitu salah satu teman saya pengusaha distro yang kerjaannya tiap hari mencari inspirasi yang akan di tuangkan lewat tangan kreativnya,…
– iklan dengan desain yang unik di mana-mana membuat ciri khas dari suatu product.
6. c. Tantangan Dalam Membuat Desain
Inovasi adalah tentang memiliki ide dan mengembangkannya. Ini tidak mudah, tetapi perusahaan saat ini berusaha keras untuk mengatasi tantangan ini dengan menekan ke dalam komunitas online untuk melakukan outsourcing atau lebih tepatnya kerumunan sumber pekerjaan mereka. Crowdsourcing memiliki beragam aplikasi dan tantangan grafis web adalah salah satu dari mereka. Berikut adalah beberapa alasan mengapa bisnis Anda perlu crowdsource dan bagaimana hal itu akan mempengaruhi Bisnis.
Anda mendapatkan beberapa contoh desain ilustratif – Crowdsourcing adalah tentang outsourcing pekerjaan untuk para Desainer berwajah & tak bernama yang bekerja pada online web desain proyek untuk memamerkan karya mereka. Hal ini akan memberikan nomor organisasi Anda pilihan desain untuk memilih dari. Terjangkau – Crowdsourcing telah menyebabkan terciptanya beberapa terjangkau halaman web desain, dengan kreativitas yang menakjubkan. Seorang perancang web profesional umumnya biaya lebih untuk / nya layanan bila dibandingkan dengan freelancer yang mengambil bagian dalam tantangan desain. Hal ini karena biaya tetap mempekerjakan profesional desain grafis desainer dikonversi ke biaya variabel sehingga membuat modal yang tersedia untuk investasi lebih lanjut.
Identifikasi Bakat Segar – Peluncuran tantangan desain online membantu perusahaan untuk menggali bakat baru dan menarik dalam ide-ide segar. Meningkatkan efisiensi – Dengan outsourcing tugas mereka untuk orang luar, perusahaan dapat berkonsentrasi pada fungsi inti mereka, yang mengarah ke peningkatan efisiensi. Mengurangi Biaya – Crowdsourcing merupakan aset tenaga kerja besar yang dapat diterapkan untuk bisnis perusahaan berencana untuk memotong biaya produksi & operasional dan untuk meningkatkan efisiensi. Menyediakan tingkat lapangan bermain untuk startups – Baru diluncurkan bisnis memiliki anggaran terbatas, sehingga mustahil atau mereka untuk menyewa desainer web profesional. Mengambil bagian dalam tantangan desain adalah satu-satunya pilihan untuk startups tersebut untuk mendapatkan desain halaman web terjangkau untuk bisnis mereka. Mulai proyek cepat – Crowdsourcing menyediakan Anda dengan sumber daya yang cukup untuk menangani proyek web online Anda mendesain tanpa penundaan. Menangani proyek-proyek tersebut di-rumah dapat mengambil bulan, di mana Anda harus menyewa desainer hak desain grafis, melatih mereka dll
Sumber http://WEB-INF.prmob.net/views/ltr/article.jspx
http://id.prmob.net/desain-grafis/desain/web-desain-1342972.html
6. b. Ide Dalam Membuat Desain
Ide atau Gagasan dan Ekspor Desain
Tab Ide adalah cara terbaik untuk cepat membayangkan hak desain website anda di depan mata Anda.
Membuat Desain Anda
Mari Artisteer membuat desain untuk Anda. Fitur desain Suggest terbaik digunakan di awal. Hal ini memungkinkan Anda untuk melihat berbagai desain yang tersedia dan membantu Anda menentukan gaya dan tema yang Anda sukai.
Membuat Penyesuaian
Anda dapat membuat penyesuaian pada komponen banyak individu saat brainstorming ide-ide untuk desain Web Anda. Mungkin font yang tidak sesuai dengan tata letak situs atau tombol tidak cocok navigasi. Dengan melakukan penyesuaian ini, Anda bisa lebih mendekati tampilan yang ingin Anda capai.
Setelah Anda telah selesai pada tampilan dasar situs Anda, Anda dapat mengekspor sebagai desain atau template yang kompatibel dengan jenis blog yang ingin Anda gunakan.
Ada dua langkah yang perlu diikuti untuk ekspor desain :
Pertama, pilih template yang akan diterapkan dan digunakan ketika melihat halaman di Artisteer. Saat mengikuti template yang tersedia: Website Design, WordPress dan CodeCharge Studio.
Selanjutnya, kirim Artisteer apa opsi ekspor yang ingin Anda gunakan saat membuat template yang dipilih. Pilih pilihan yang dikehendaki Ekspor Desain untuk mengekspor dan menyimpan file desain Anda sebagai gaya individual.
Sumber http://membuatwebsite-pemula.blogspot.com/2012/11/ide-atau-gagasan-dan-ekspor-desain.html
6. a. Prinsip Desain
Prinsip dan unsur desain
Unsur dalam desain grafis sama seperti unsur dasar dalam disiplin desain lainnya. Unsur-unsur tersebut (termasuk shape, bentuk (form), tekstur, garis, ruang, dan warna) membentuk prinsip-prinsip dasar desain visual. Prinsip-prinsip tersebut, seperti keseimbangan (balance), ritme (rhythm), tekanan (emphasis), proporsi (“proportion”) dan kesatuan (unity), kemudian membentuk aspek struktural komposisi yang lebih luas.
Sumber http://id.wikipedia.org/wiki/Desain_grafis
Dalam bekerja seorang desainer grafis harus mempertimbangkan berbagai prinsip demi mencapai hasil akhir yang baik. Prinsip-prinsip desain yang akan dijelaskan di bawah ini bukanlah sebuah nilai mati bahwa desain yang paling baik adalah seperti apa yang dikandung dalam prinsip tersebut. Tetapi sekadar anjuran beginilah seharusnya desain yang baik. Karena sesungguhnya tidak ada penilaian bagus atau jelek atas sebuah desain. Semuanya itu tergantung selera desainer grafis, klien dan khalayak yang menjadi sasaran pesan. Hal ini ditegaskan pakar desain grafis, Danton Sihombing dalam majalah Cakram: penilaian karya desain grafis sesungguhnya adalah menguji tingkat kelayakannya, dalam arti tidak ada karya desain grafis yang benar ataupun yang salah.
Prinsip – Prinsip Desain Grafis adalah sebagai berikut:
Kesederhanaan
Banyak pakar desain grafis menyarankan prinsip ini dalam pekerjaan desain. Hal ini sangat logis demi kepentingan kemudahan pembaca memahami isi pesan yang disampaikan. Dalam penggunaan huruf sebuah berita misalnya. Huruf judul (headline), subjudul dan tubuh berita (body text) sebaiknya jangan menggunakan jenis font yang ornamental dan njilimet, seperti huruf blackletter yang sulit dibaca. Desainer grafis lazim juga menyebut prinsip ini sebagai KISS (Keep It Simple Stupid). Prinsip ini bisa diterapkan dengan penggunaan elemen ruang kosong (white space) dan tidak menggunakan terlalu banyak unsur-unsur aksesoris. Seperlunya saja.
Keseimbangan
Keseimbangan adalah keadaan atau kesamaan antara kekuatan yang saling berhadapan dan menimbulkan adanya kesan seimbang secara visual. Prinsip keseimbangan ada dua, yaitu: keseimbangan formal (simetris) dan keseimbangan informal.
Keseimbangan formal memberikan kesan sempurna, resmi, kokoh, yakin dan bergengsi. Keseimbangan formal juga menyinggung mengenai konsistensi dalam penggunaan berbagai elemen desain. Semisal wana logo. Dalam desain kartu nama desain dibuat dengan full color (F/C). Tetapi dengan pertimbangan agar desain lebih variatif dan tidak membosankan, maka pada media desain yang berbeda Anda membuat logo tersebut dengan warna duotone. Nah, pada kondisi ini, gagasan variasi desain sebaiknya tidak diperlukan. Apa jadinya kalau logo tersebut adalah logo sebuah produk barang. Konsistensi juga sangat diperlukan sebagai kesan identitas yang melekat pada sebuah merek produk. Kita tidak mau konsumen sampai lupa pada produk yang dijual. Sedangkan keseimbangan informal bermanfaat menghasilkan kesan visual yang dinamis, bebas, lepas, pop, meninggalkan sikap kaku, dan posmodernis.
Kesatuan
Kesatuan adalah kohesi, konsistensi, ketunggalan atau keutuhan, yang merupakan isi pokok dari komposisi. Contohnya adalah ilustrasi, garis dan teks diberi raster sehingga memberikan kesan kesatuan terhadap pesan yang dimaksud.
Penekanan (aksentuasi)
Penekanan dimaksudkan untuk menarik perhatian pembaca, sehingga ia mau melihat dan membaca bagian desain yang dimaksud. Kalau dalam konteks desain surat kabar ini bisa dilakukan dengan memberikan kotak raster atas sebuah berita. Hal ini akan mengesankan pentingnya berita itu untuk dibaca oleh pembaca. Atau juga membesarkan ukuran huruf pada judul berita, sehingga terlihat jauh berbeda dengan berita lainnya. Penekanan juga dilakukan melalui perulangan ukuran, serta kontras antara tekstur, nada warna, garis, ruang, bentuk atau motif.
Irama (repetisi)
Irama merupakan pengulangan unsur-unsur pendukung karya seni. Irama merupakan selisih antara dua wujud yang terletak pada ruang, serupa dengan interval waktu antara dua nada musik beruntun yang sama. Desain grafis mementingkan interval ruang atau kekosongan atau jarak antar obyek. Misalnya jarak antarkolom. Jarak antar teks dengan tepi kertas, jarak antar 10 foto di dalam satu halaman dan lain sebagainya.
Sumber http://www.ilmugrafis.com/artikel.php?page=prinsip-prinsip-desain-grafis
5. c. Pengembangan Aplikasi Dengan GUI
Peran GUI di Web dan Pengembangan Aplikasi
GUI ini desain landasan (kerangka kerja) untuk pengembangan web sebagai konsep untuk berkembang. Kenyataan bahwa sistem operasi seperti Macintosh dan jendela, memelopori penggunaan antarmuka user friendly, dengan lebih dari visual didukung oleh perangkat menunjuk dan keyboard seperti; meletakkan dasar untuk jendela Internet untuk tumbuh dengan arti yang sama dan signifikansi.
Mengapa, antarmuka pengguna grafis? Sebagai manusia, kecenderungan untuk berkomunikasi atau koneksi yang lebih baik melalui visual pertama, faktor perhatian penangkapan tinggi, (untuk mempertahankan kepentingan pengguna) kedua, ada kemudahan penggunaan, sebagai visual pemogokan komunikasi langsung tentang apa yang mereka ingin menyampaikan, dan ketiga, visual tinggal di dalam memori-misalnya, Anda berhubungan lebih baik untuk sebuah merek bisnis melalui logo dari jargon lain yang mengucapkan kehadirannya.
Graphical user interface dalam kombinasi visual berulir dengan fungsionalitas telah melampaui rekan karakter di pesat. Di sini, kebutuhan untuk mengingat dan mengetik perintah ini diganti, yang membuatnya sangat nyaman bagi pengguna untuk memiliki pengalaman yang nyaman dengan / mesin-nya. Kebutuhan untuk mengingat prosedur untuk memicu event (baik itu yang sederhana seperti membuka folder) tidak tetap.
Dengan GUI, Pengalaman pengguna ditingkatkan dan diperkaya ejaan keinginan yang lebih besar untuk antarmuka dengan sistem ~ ‘(Website, PC, gadget) dalam operasi. Dan ini jelas menekankan kembali peran vital dari GUI di web dan pengembangan aplikasi. Ketika datang untuk mengembangkan website skala besar, yang merupakan motor ~ sukses ‘di internet-driven dunia sekarang ini, standar dan parameter harus didefinisikan dengan baik. Fungsi back-end, visual, pengguna-keramahan dan isi situs akan menenun menjadi satu substansi yang integral tunggal yang disebut “pengalaman User”. Seperti disebutkan sebelumnya, website sebagai node dari bisnis online, atau brosur informasi online atau media hiburan, dipromosikan ke anak tangga teratas pada dasar pengalaman pengguna yang kaya.
Ya, teknologi juga memiliki peran penting untuk bermain di dalamnya dari latar belakang. Di jalan picturization, presentasi dan proyeksi dari isi situs, teknologi harus digunakan secara maksimal untuk memberikan apa pengguna mengharapkan. Hanya pengguna yang puas dapat mengkonversi menjadi pelanggan mencari (bahkan jika itu adalah situs informasi biasa), karena website adalah wajah ~ ‘organisasi Anda, lebih menarik dan user friendly adalah lebih baik untuk prospek bisnis Anda. Padahal, pengalaman pengguna yang miskin (dalam cara presentasi yang buruk, dalam fungsi koheren, atau konten miskin), hanya akan berpaling pengguna untuk jalan lainnya. Jadi antarmuka pengguna GUI atau grafis akan menjadi dasar dari hard-core pengembangan web memungkinkan teknologi, cara yang user-friendly.
Dari menunjuk perangkat seperti mouse, joystick untuk menyentuh layar (dari gadget, ke IPhones dan iPads) GUI telah berevolusi dan merevolusi cara orang antarmuka dengan mesin, penipisan garis antara yang nyata dan virtual. Kekuatan pendorong teknologi saat ini, Internet, dipelopori untuk “web” setiap sudut dan celah dari dunia, melalui konektivitas mulus nya. Dan situs web karena itu datang ke depan, sebagai antarmuka pertama ke World Wide Web, lagi-lagi menyoroti peran penting GUI di web dan pengembangan aplikasi.
Beroperasi di ruang web-enabled layanan adalah fitur utama dari perusahaan pengembangan web Amerika Serikat, yang memberikan gambaran yang jelas dipotong dari esensi pengembangan web. Dengan pengalaman, keahlian tim kami mencakup keragaman global standar dan teknik untuk “cap” pada layanannya. Pengembangan Web lebih dari estetika dan konten; substansi inti pengalaman pengguna adalah web-tanda. Jadi karena pengguna web yang ingin menelusuri jendela mereka kesempatan dan menavigasi dengan kami, untuk memukul pantai, sebagai pelanggan!
Sumber http://id.prmob.net/pengembangan-web/jas-hujan/world-wide-web-1116174.html